cara membuat animasi GIF dengan adhobe photoshop cs7

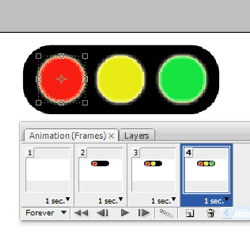
Gambar di atas adalah salah satu contoh file GIF yang sederhana. Penasaran bagaimana cara membuatnya??
Langsung aja yahhh... coba ikuti langkah-langkah berikut:
1. Prinsip dasar atau ide utama dari membuat animasi gif dengan photoshop adalah
 menggabungkan
frame-frame gambar sehingga terlihat bergerak apabila dijalankan.
Frame-frame gambar ini pada dasarnya dibuat dengan menghilangkan dan
memunculkan elemen-elemen dari tiap gambar. Elemen-elemen gambar ini
akan kita pisahkan dalam bentuk layer-layer. Untuk gambar animasi mobil
seperti gambar diatas kita memerlukan 7 layer elemen ditambah 1 layer
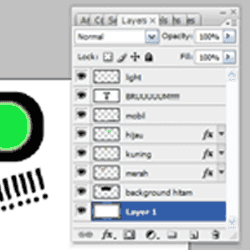
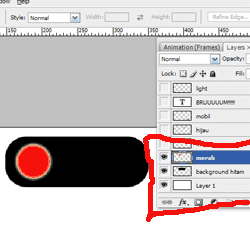
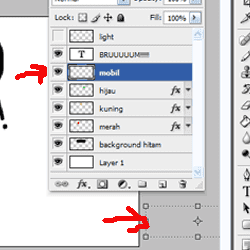
background. Lihat gambar disamping, ketujuh layer elemen tersebut adalah
background hitam untuk lampu, lampu merah, lampu kuning, lampu hijau,
gambar mobil, tulisan BRUUUM, dan efek cahaya.
menggabungkan
frame-frame gambar sehingga terlihat bergerak apabila dijalankan.
Frame-frame gambar ini pada dasarnya dibuat dengan menghilangkan dan
memunculkan elemen-elemen dari tiap gambar. Elemen-elemen gambar ini
akan kita pisahkan dalam bentuk layer-layer. Untuk gambar animasi mobil
seperti gambar diatas kita memerlukan 7 layer elemen ditambah 1 layer
background. Lihat gambar disamping, ketujuh layer elemen tersebut adalah
background hitam untuk lampu, lampu merah, lampu kuning, lampu hijau,
gambar mobil, tulisan BRUUUM, dan efek cahaya.2. Setelah kita buat keseluruhan elemen yang akan dipakai,

selanjutnya kita akan membuat frame pertama.
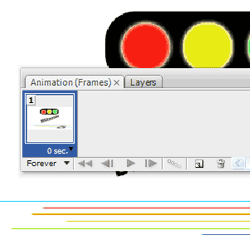
Caranya yaitu pertama kalian harus membuka panel animasi
dengan cara memilih menu Window > Animation. Maka akan tampil tampilan seperti gambar disamping yaitu terlihat satu frame dengan semua elemen terlihat.
3. Selanjutnya kita akan membuat animasi dengan konsep sebagai berikut:

pertama: layar putih tidak terlihat satu elemen pun.
kedua: kemudian muncul lampu merah
ketiga: kemudian muncul lagi lampu kuning
keempat: muncul lampu hijau yang menandakan mobil dapat melaju.
kelima: muncul tulisan BRUUUM !! sebagai gambaran bunyi mobil yang menderu.
keenam: mobil melaju dari kanan ke kiri dengan cepat dan meninggalkan efek cahaya.
ketujuh: efek tulisan BRUUUM perlahan menghilang.
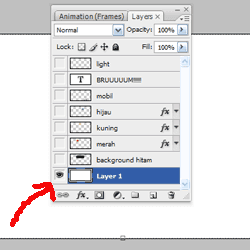
Sekarang lihat gambar disamping, untuk membuat animasi tahap pertama yaitu tampilan putih tidak terlihat satu elemen pun, dilakukan dengan cara membuka tab “Layers” dan menyembunyikan semua layer kecuali background. Kalau bingung bagaimana cara menyembunyikan layernya, klik saja ikon mata di sebelah kiri tiap layer
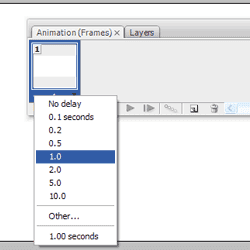
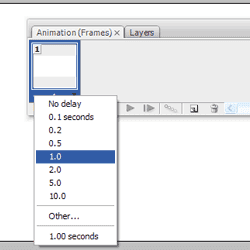
4. Setelah semua elemen disembunyikan, selanjutnya kita pindah lagi ke tab “Animation (Frames)”.
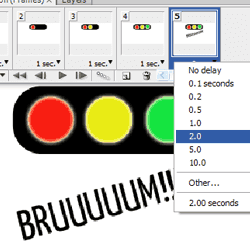
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.
(Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.
 (Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
pindah ke frame selanjutnya.
(Frames)”.
Sekarang kita atur waktu tampilan pada frame pertama ini. Caranya klik
tulisan “0 seconds” lalu pilih satu detik untuk tampilan frame pertama
ini. Ini artinya frame ini hanya ditampilkan selama satu detik lalu
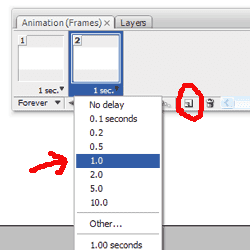
pindah ke frame selanjutnya. 5. Langkah selanjutnya adalah membuat frame kedua. Caranya klik ikon seper
 ti
pada gambar yang ditunjukkan dengan bulatan merah. Ikon ini akan
menduplikasi frame sebelumnya sebagai frame baru. Atur waktu tampilan
frame ini menjadi satu detik. Frame ini selanjutnya akan digunakan untuk
memunculkan gambar lampu merah.
ti
pada gambar yang ditunjukkan dengan bulatan merah. Ikon ini akan
menduplikasi frame sebelumnya sebagai frame baru. Atur waktu tampilan
frame ini menjadi satu detik. Frame ini selanjutnya akan digunakan untuk
memunculkan gambar lampu merah.6. Sekarang mengatur tampilan untuk frame kedua ini.
 Karena
frame kedua ini akan ditampilkan gambar lampu merah yang menyala maka
layer ‘merah’ dan background ‘hitam’ ditampilkan kembali. Caranya dengan
membuka tab ‘Layers’ lalu mengklik ikon kotak di sebelah kiri layer
‘merah’ dan ‘background hitam’ seperti gambar disamping.
Karena
frame kedua ini akan ditampilkan gambar lampu merah yang menyala maka
layer ‘merah’ dan background ‘hitam’ ditampilkan kembali. Caranya dengan
membuka tab ‘Layers’ lalu mengklik ikon kotak di sebelah kiri layer
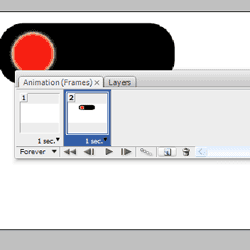
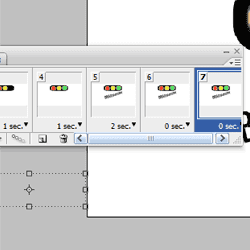
‘merah’ dan ‘background hitam’ seperti gambar disamping.7. Setelah frame kedua ini diatur tampilan layernya maka tab
 ‘Animation (Frames)’ sekarang akan tampak seperti gambar disamping.
‘Animation (Frames)’ sekarang akan tampak seperti gambar disamping.8. Langkah selanjutnya adalah perulangan dari langkah ke 5,6, dan 7
 namun
bedanya sekarang yang ditampilkan adalah lampu kuning dan lampu hijau.
Namun jangan lupa untuk mengatur waktu tampil dari lampu kuning dan
hijau menjadi satu detik. Setelah diatur frame dan layer kuning dan
hijau maka tab ‘Animation (Frames)’ kira-kira akan tampil seperti gambar
disamping kanan ini.
namun
bedanya sekarang yang ditampilkan adalah lampu kuning dan lampu hijau.
Namun jangan lupa untuk mengatur waktu tampil dari lampu kuning dan
hijau menjadi satu detik. Setelah diatur frame dan layer kuning dan
hijau maka tab ‘Animation (Frames)’ kira-kira akan tampil seperti gambar
disamping kanan ini.9. Langkah berikutnya sama seperti langkah-langkah sebelumnya yaitu
 menampilkan
tulisan BRUUUUM !! dengan menambahkan frame baru dan menampilkan layer
tulisan ‘BRUUUUM!!’. Namun atur waktu dari tampilnya frame ini menjadi
dua detik seperti gambar disamping.
menampilkan
tulisan BRUUUUM !! dengan menambahkan frame baru dan menampilkan layer
tulisan ‘BRUUUUM!!’. Namun atur waktu dari tampilnya frame ini menjadi
dua detik seperti gambar disamping.10. Tahap selanjutnya agak sedikit sulit tapi mudah untuk dilakukan.
 Nah
lo, karena efek ini keliatannya sulit namun untuk membuatnya diperlukan
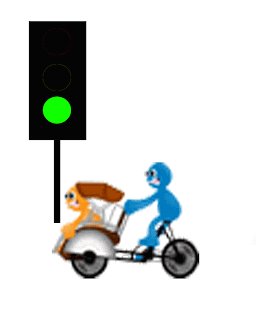
langkah yang mudah :-) . Tahap ini adalah tahap dimana ada gambar mobil
bergerak dari kanan ke kiri. Yang harus kalian lakukan adalah buat
frame selanjutnya, kemudian klik kotak kiri di sebelah layer ‘mobil’
untuk menampilkan layer mobil. Namun sembunyikan mobil di sebelah kanan
area gambar seperti terlihat di gambar sebelah kanan.
Nah
lo, karena efek ini keliatannya sulit namun untuk membuatnya diperlukan
langkah yang mudah :-) . Tahap ini adalah tahap dimana ada gambar mobil
bergerak dari kanan ke kiri. Yang harus kalian lakukan adalah buat
frame selanjutnya, kemudian klik kotak kiri di sebelah layer ‘mobil’
untuk menampilkan layer mobil. Namun sembunyikan mobil di sebelah kanan
area gambar seperti terlihat di gambar sebelah kanan.11. Buat lagi frame selanjutnya dengan menduplikasi frame sebelumnya
 (frame
6) kemudian posisikan mobilnya di sebelah kiri area gambar seperti
terlihat pada gambar disamping. Untuk kedua frame ini, atur waktu
tampilan menjadi 0 detik atau ‘No delay’.
(frame
6) kemudian posisikan mobilnya di sebelah kiri area gambar seperti
terlihat pada gambar disamping. Untuk kedua frame ini, atur waktu
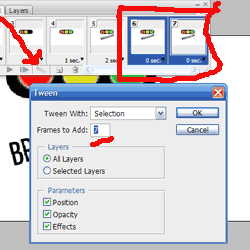
tampilan menjadi 0 detik atau ‘No delay’.12. Langkah ini adalah langkah untuk membuat mobil bergerak dari kanan ke kiri.
 Pertama
kita akan memilih kedua frame untuk digabungkan dengan cara menahan
tombol shift lalu klik layer 6 dan layer 7 seperti gambar di kotak
merah. Setelah kedua layer tersebut dipilih, selanjutnya kita akan
menerapkan efek tweening pada kedua frame tersebut. Apa maksud dari efek
ini? Efek tweening ini dimaksudkan untuk mempermudah kita untuk membuat
suatu animasi posisi, dan transparansi yang berpola. Misalnya apabila
kita akan membuat gambar mobil tersebut bergerak dari kanan ke kiri,
daripada kita mempersulit diri sendiri dengan membuat satu persatu frame
lalu kemudian diubah posisi mobilnya sampai ke kiri, kita dapat
membuatnya lebih mudah dengan membuat dua frame saja yaitu frame awal
posisi dan frame akhir posisi. Selanjutnya frame-frame diantara frame
tersebut akan dibuat secara otomatis oleh Photoshop da pastinya hasilnya
lebih smooth dibandingkan frame yang kita buat secara manual.
Pertama
kita akan memilih kedua frame untuk digabungkan dengan cara menahan
tombol shift lalu klik layer 6 dan layer 7 seperti gambar di kotak
merah. Setelah kedua layer tersebut dipilih, selanjutnya kita akan
menerapkan efek tweening pada kedua frame tersebut. Apa maksud dari efek
ini? Efek tweening ini dimaksudkan untuk mempermudah kita untuk membuat
suatu animasi posisi, dan transparansi yang berpola. Misalnya apabila
kita akan membuat gambar mobil tersebut bergerak dari kanan ke kiri,
daripada kita mempersulit diri sendiri dengan membuat satu persatu frame
lalu kemudian diubah posisi mobilnya sampai ke kiri, kita dapat
membuatnya lebih mudah dengan membuat dua frame saja yaitu frame awal
posisi dan frame akhir posisi. Selanjutnya frame-frame diantara frame
tersebut akan dibuat secara otomatis oleh Photoshop da pastinya hasilnya
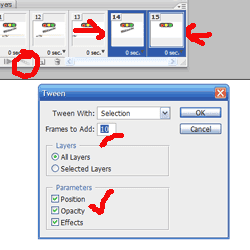
lebih smooth dibandingkan frame yang kita buat secara manual.Untuk menggunakan efek ini, setelah dua frame awal dan akhir tadi dipilih, selanjutnya klik ikon yang ditunjuk tanda panah merah, dan masukkan nilai ‘Frames to Add’ menjadi 7. Klik OK.
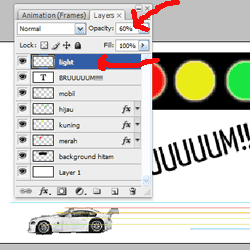
13. Sekarang masuk tahap menculnya efek cahaya dari mobil yang melaju
 dengan
kencang. Efek ini akan kita buat agar menghilang secara perlahan-lahan
setelah kemunculannya di frame ke 11. Prinsipnya adalah menurunkan
perlahan-lahan Opacity dari layer ‘light’ dari 100% menjadi 0. Sekarang
klik frame 11 lalu munculkan layer terakhir yaitu layer ‘light’ dan
biarkan opacitynya 100%. Lihat gambar.
dengan
kencang. Efek ini akan kita buat agar menghilang secara perlahan-lahan
setelah kemunculannya di frame ke 11. Prinsipnya adalah menurunkan
perlahan-lahan Opacity dari layer ‘light’ dari 100% menjadi 0. Sekarang
klik frame 11 lalu munculkan layer terakhir yaitu layer ‘light’ dan
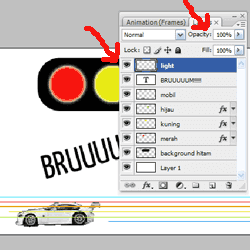
biarkan opacitynya 100%. Lihat gambar.14. Selanjutnya klik frame ke 12, munculkan layer ‘light’, lalu turunkan Opacitynya
 menjadi 60%. Lihat gambar.
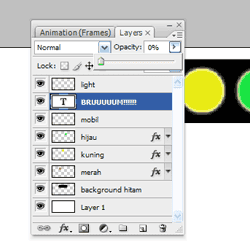
menjadi 60%. Lihat gambar.15. Lakukan cara yang sama untuk frame ke 13, dan 14. Namun atur
 Opacity untuk frame ke 13 menjadi 30% dan 0% untuk frame ke 14. Kalian
dapat mengklik tombol ‘Play pada tab ‘Animation (Frames)’ untuk melihat
hasil sementara animasi kalian. Kalian akan melihat efek cahayanya
perlahan-lahan menghilang karena transparansinya diturunkan sampai 0.
Opacity untuk frame ke 13 menjadi 30% dan 0% untuk frame ke 14. Kalian
dapat mengklik tombol ‘Play pada tab ‘Animation (Frames)’ untuk melihat
hasil sementara animasi kalian. Kalian akan melihat efek cahayanya
perlahan-lahan menghilang karena transparansinya diturunkan sampai 0.16. Sekarang kita memasuki tahap akhir! Pada tahap ini sebagai penutup
 animasi kita, kita akan membuat tulisan BRUUUUUM!! menjadi hilang
perlahan-lahan. Caranya sama seperti langkah ke 12 namun yang dimainkan
disini bukan posisi namun transparansi. Caranya buat frame ke 15 dengan
menduplikasinya dari frame ke 14. Lalu atur Opacity dari layer BRUUUUM!!
di frame 15 menjadi 0%. Setelah itu klik tweening, dan atur nilai
‘Frames to Add’ menjadi 10.
animasi kita, kita akan membuat tulisan BRUUUUUM!! menjadi hilang
perlahan-lahan. Caranya sama seperti langkah ke 12 namun yang dimainkan
disini bukan posisi namun transparansi. Caranya buat frame ke 15 dengan
menduplikasinya dari frame ke 14. Lalu atur Opacity dari layer BRUUUUM!!
di frame 15 menjadi 0%. Setelah itu klik tweening, dan atur nilai
‘Frames to Add’ menjadi 10.Yak itu dia tutorial photoshop saya yang pertama. Hasil akhirnya dapat kalian lihat seperti gambar di awal tulisan.
Silahkan dicoba! Good Luck yaaa.. :)
Langganan:
Posting Komentar (Atom)
Entri Populer
-
membuat lembar kerja terlebih dahulu pilih File => New ( Ctrl + N ) dan untuk memasukan gambar atau foto di coreldraw pilih File =>...
-
Buka AVS Video Editor yang sudah di instal, jika belum ada dan belum diinstal, silahkan download dulu disini Untuk memu...
-
Software atau aplikasi memang sangat penting keberadaannya pada sebuah computer. Kita sering kali menginstal software untuk mendukung akti...
Blog Archive
-
▼
2013
(87)
-
▼
Desember
(50)
- Cara Membuka atau Membobol Situs yang di Blok
- KakaoTalk Gratis untuk PC tanpa Android, Blackberr...
- Download WhatsApp untuk PC
- Mendaftar Instagram dari PC – Computer tanpa HP
- cara mengatsi aplikasi yang tidak bisa di instal
- cara mempercepat kinerja windows 8
- cara aktivasi windows 8 permanen selamanya
- mengenal kerugian terlalu sering ganti tempalte blog
- Membuat Gambar Bergerak Pada Desktop
- cara partisi fdisk
- tips bermain double bass drum
- belajar kunci dasar gitar untuk pemula
- cara membuat poster film mengunakan photoshop
- Cara Membuat Kartun 3D, dan 2D di Komputer | Film ...
- download aplikasi line untuk pc
- 10 Tips Memilih Modem yang Bagus
- Cara Instal Aplikasi Handphone
- Prosesor Intel; Kelebihan dan Kelemahannya
- cara setting mikrotik dengan winbox
- motherboard: kompenen dan fungsinya
- memilih motherboard yang bagus untuk bermain game
- komputer yang bagus untuk game online
- Spesifikasi Lengkap Nokia Asha 306
- Pembaharuan Software Dari Google Untuk Google Earth
- Tips Membuat Program
- Cara membuat Foto Profil Menjadi Foto Bergerak Ani...
- Tutor Adobe Photoshop (Arwah Keluar Dari Badan
- download ms office 2013 + activator
- cara membuat aplikasi sederhana dengan notepad
- Download Aplikasi Untuk Mempercantik Tampilan Wind...
- Cara Setting Mouse Macro x7 Untuk Shotgun AWP Poin...
- Membuka Bisnis Warnet dengan Modal Rp 5 Juta
- cara membuat animasi GIF dengan adhobe photoshop cs7
- Cara mempercepat kinerja komputer dan laptop
- cara membuat foto menjadi video dengan AVS video e...
- download dekstop thema windows 8
- CARA MENGHILANGKAN VIRUS DI PC OR LAPTOP
- cara membuat baner keren dengan corel draw x6
- Perbedaan Update dan Upgrade
- Membuat Efek Pelangi Photoshop Pada Foto
- Membuat Teks Efek Api Menggunakan Adobe Photoshop
- Kumpulan Beberapa Animasi Untuk Mempercantik Blog
- Download Tema Windows 8 Gratis
- CARA MEMBOBOL FB ORANG
- download adobe photoshop CS6 & CS7
- Cara Mengembalikan File atau Folder yang Terhapus ...
- download game pc
- Download Free Windows 8.1 Pro Terbaru versi Previe...
- Cara Agar Bisa Menuliskan Huruf dan Angka Arab pad...
- Cara Isi Games PS2 Hardisk Internal, PS2 Fat ataup...
-
▼
Desember
(50)



0 komentar:
Posting Komentar